The Imitation Game
A game to show your Figma skills by imitating real projects.
What the f#ck is this?
I realised portfolio projects have constraints that limit complexity, while real-life scenarios with strong design systems (and a whole design team support) make it easier to showcase your ability to create stunning brand-new features.
This problem limits your ability to show how much potential you have. That’s why I’ve created «The Imitation Game»: a design exercise focusing only on showing how good you are using design tools and building complex systems.
The Challenge
Recreate from scratch an existing app or service in the market as much accurate as possible by generating all sorts of components and the whole Design System as if you were part of the Design Team to allow you iterate on it if you want to.
The Goal
The only here is to showcase your abilities to (re)create, work, and manage complex UX projects on Figma. This is not about the process but about design skills.
Metamask Portfolio
Overview
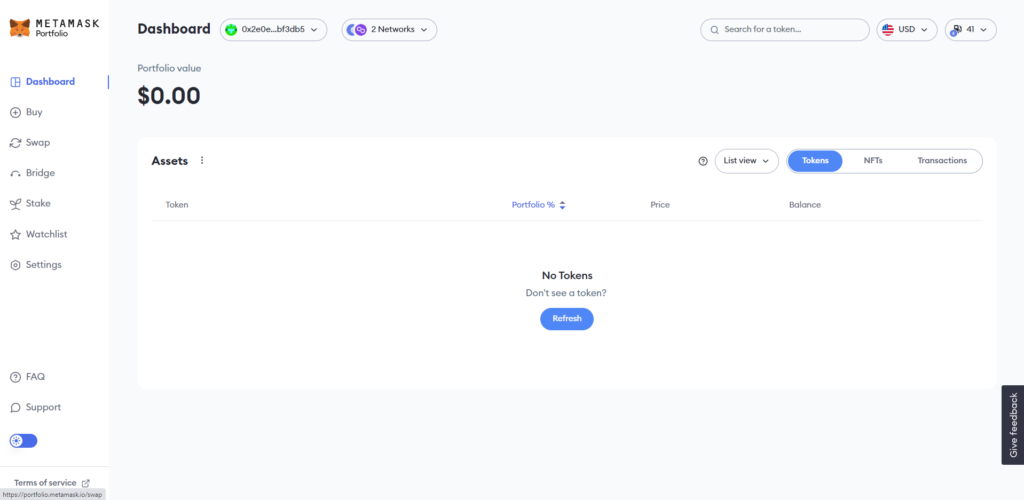
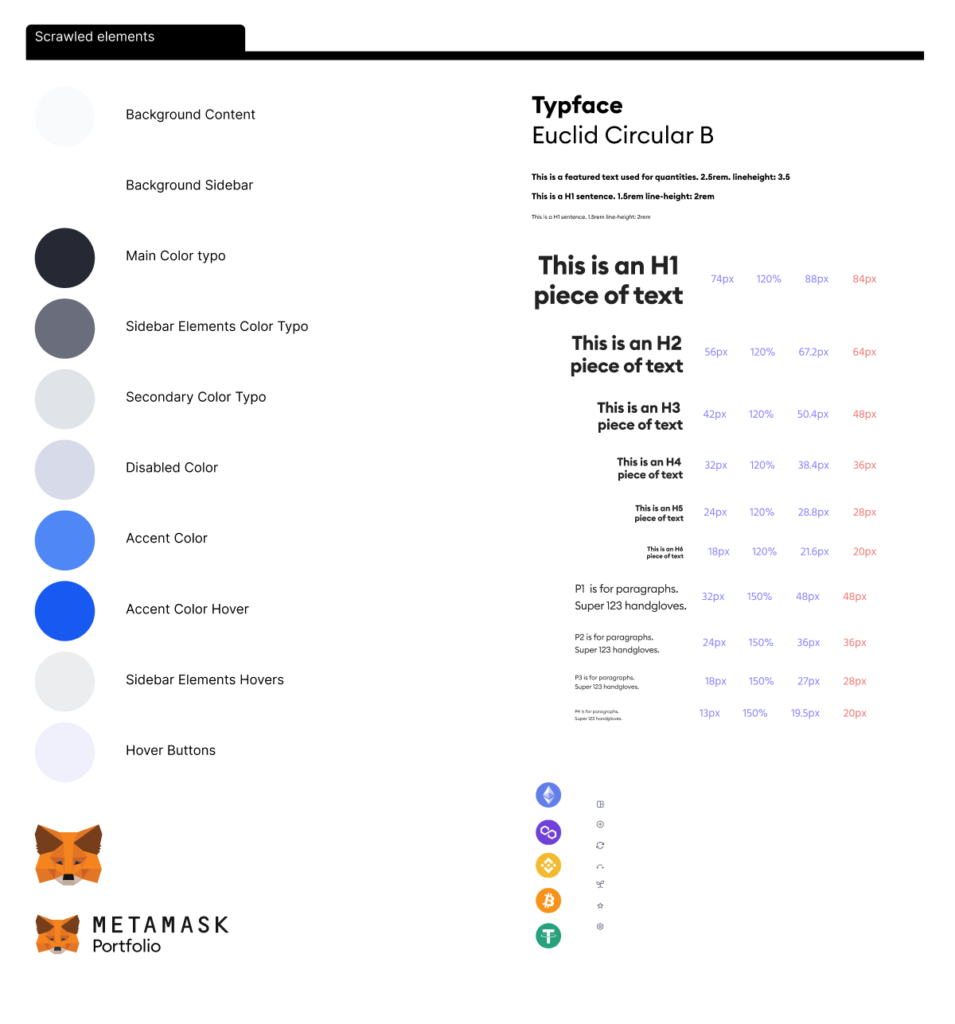
To make this prototype works, the first step was to crawl porfolio.metamask.io to get all the assets I will need as colors, typeface, logos, spacings, etc.
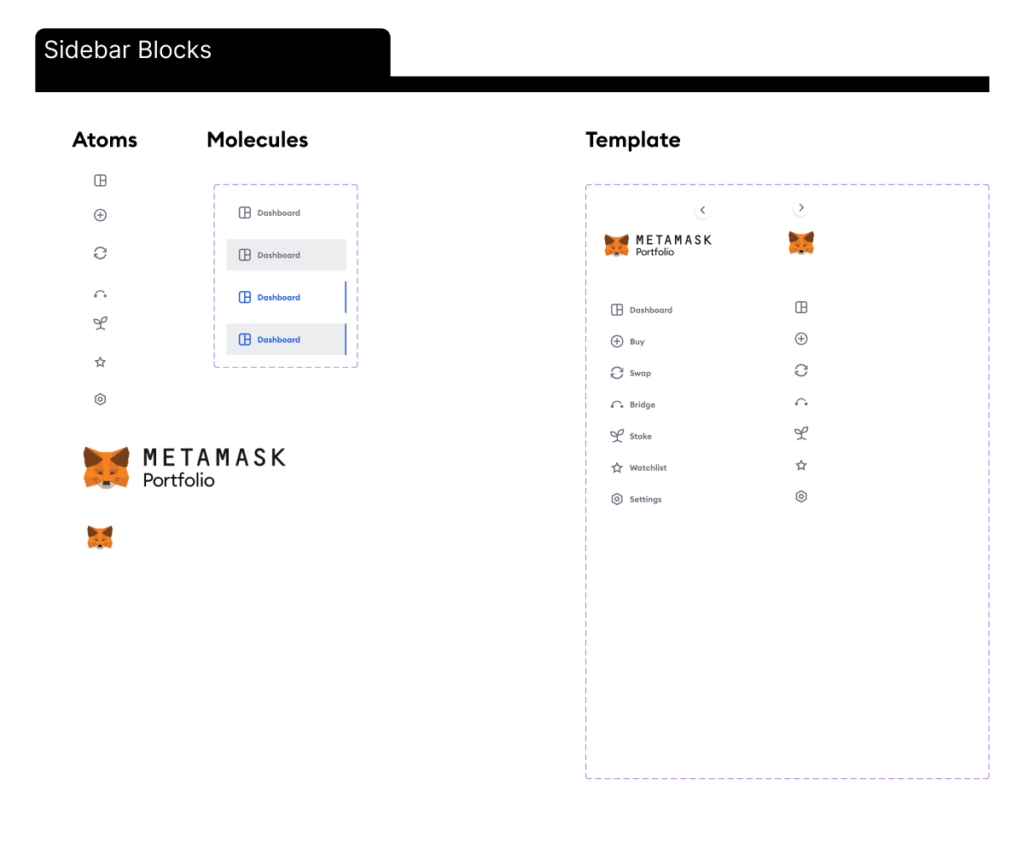
Once I had all my assets, I recreated the website based on that established Design System and a combination of nested components to allow me to create sub-menus toggles, collapsed sidebars, pop-ups…until get this first iteration as a pretty accurate version.
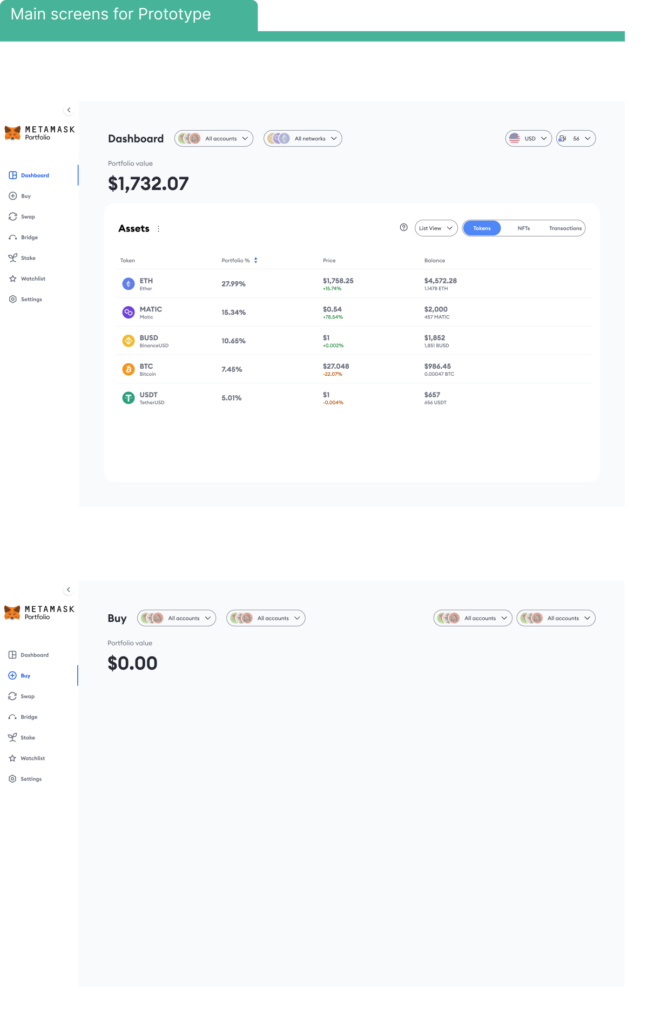
Due to limitations on timing, I only focused on the main tabs and building the framework that works dynamically so I can quickly iterate over the same project to expand it without adding significant extra-time.
My recreation
Documentation
Drop me a message!
You can email me to sergioriquelmesanchez@gmail.com